Angular: Create Template-driven Search Form for Application
The template-driven form is probably the one you’ve already used, even if you haven’t used a JavaScript framework before. An example of a template-driven form could be something like a simple login form or a small sign up form
Create a search form
This simple search form will be used in the Clients section of our application. It will allow the user to search for a client using the client’s last name. However, before we start building out the template form, we need to make some changes to our application.
Step 1: Create a search-form component
Now that we’ve created this folder, we need to navigate to it in the terminal.
cd searchOnce you have navigated to this folder, run the following command to generate a component called search-form:
ng generate component search-form Step 2: Update search-form.component.html
Now, within the search folder, we have our new component. Let’s open up the HTML file of this component and make some changes by adding in a simple form. By default, the Angular CLI creates a template with just a paragraph tag and the title of the newly generated component. So our search-form template currently looks like this:
Let’s update this template a bit. Here’s our updated search form template:
What we have done here is added a new input field called searchBox. We’ve also added a submit button and a label for this new form, but you’ll also see we introduced two new Angular-specific attributes. We’ve added (ngSubmit) and [(ngModel)], which are two new Angular attributes we’ve not yet encountered.
Step 3: Update search-form.component.ts
As you can see, there are a couple of changes here. The first change was made to the searchField property. This is a simple string, but through the use of [(ngModel)], we have bound the input field discussed in the previous section to this property. This is a one-way data-binding to the searchField property. Now, when we type anything into this text field it is set as the value of searchField.
The second change we’ve made is that we’ve added a new event, the onSubmit() event, which we have set as the event that’s fired when the form is submitted. Through the (ngSubmit) event binding in our form, we’ve made it so this onSubmit() event is fired when the form is submitted.
In this onSubmit() event, we are just writing the value of the local searchField property to the browser console. When we submit the form, any value that’s written in the input field is displayed in the browser console.
Step 4: Update search-form.component.scss
Step 5: Update app.module.ts file
If we copy the above code into our application, we’ll find that there are some errors when we run the application. This is because we need to add FormsModuleto our application. Angular uses modules in the core framework to improve functionality. And FormsModule contains all the classes we need to add support to our application for both the template-driven forms and the Reactive forms.
Step 6: Add a new component to ClientPageComponent
The last thing we need to do is add this new component to ClientPageComponent, like this:
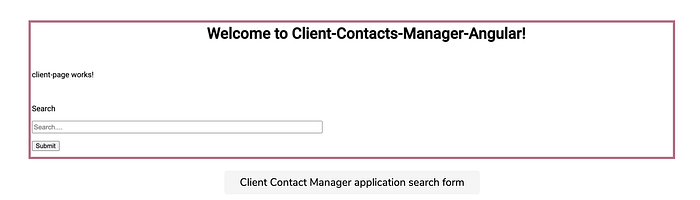
You should see the following in the output: